A feature which has been requested by many is to be able to specify multiple waypoints for the route. This e.g. is interesting in cases where the directions given by Google do not fit the needs and travel a different route than the intended one.
Waypoints now have been added to Real Indoor and can be found in the directions interface:
Thursday, December 29, 2011
Friday, December 23, 2011
"Let it snow" - on your webpage
Googles latest easter egg: If you search for "let it snow" your screen will become foggy from all the snow coming down.
Here is an explanation how to use the slightly modified javascript to have it snow on your webpage as well. The following code goes into your html-file - best at the end of your content before the "</body>" tag :
Update: You need to include the Google JS api to have the "google"-environment available. Please add your API-key which you can get in the Google API-Console. The script tag should be added in the head section:
<script type="text/javascript" src="https://www.google.com/jsapi?key=INSERT-YOUR-KEY"></script>
Here is an explanation how to use the slightly modified javascript to have it snow on your webpage as well. The following code goes into your html-file - best at the end of your content before the "</body>" tag :
<script type="text/javascript" src="https://www.google.com/jsapi?key=INSERT-YOUR-KEY"></script>
<div id="gbqfb" style="z-index: 1000;"></div>
<div id="snfloader" style="visibility: hidden;"></div>
<script id="snfloader_script" type="text/javascript">
(function(){
var s=document.createElement('script');
s.src='snfog.js'; s.type = 'text/javascript';
s.async=true;
s.addEventListener('load',function(){console.log("snow loaded");
var app = new goog.egg.snowyfog.Snowyfog();app.init();},false);
document.getElementById('snfloader').appendChild(s);})();</script>
The snowyfog-mod.js (you can just save it with right click from here) goes into the same directory as your html file.
Update: You need to include the Google JS api to have the "google"-environment available. Please add your API-key which you can get in the Google API-Console. The script tag should be added in the head section:
<script type="text/javascript" src="https://www.google.com/jsapi?key=INSERT-YOUR-KEY"></script>
Here is the example page with minimal requirements: Let it snow!
When opening your page it will slowly go foggy. After a while a button called "Defrost" will appear and all the fog will be removed after clicking. Snowflakes will continue to fall. Try it out.
Thursday, December 22, 2011
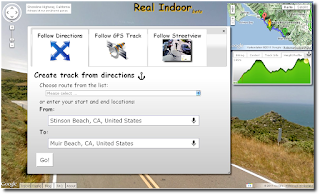
New Simulator "Real Indoor" with Physics Engine
Based on the successful Gaiagi Driver we have pushed the limits of online driving simulation to create Real Indoor.
Real Indoor is dedicated to create a realistic biking experience while working out on spin bikes or similar devices.
Streetview panoramas and the physics engine provide feedback which simulate driving on a real track.
Tracks from bicycle directions, GPS recordings or just following Streetview panoramas allow for a whole new experience while working out and seeing the Earth.
Use Real Indoor to prepare yourselve for that bike summer trip into the mountains - slopes, physics and views all realistically simulated.
Predefined tracks offer a jump start into working out in the real world:
Enjoy the Earth with Real Indoor and have fun biking!
Subscribe to:
Posts (Atom)